
Avis Budget Group
Budget Car rental iOS and Android app
Avis Budget Group identified the need for a global transactional mobile app. We joined this project after the user research had been carried out. Research identified that the Budget car hire customer was a 'hand holder'. These users are not digital natives and have an inherent skepticism with digital technology. They are also frequent users of comparison websites and are price aware. Hand holders need constant reassurance and the user interface needed to provide this reassurance in its use of clear graphics and context.
We engaged in a full UX process using this research and we identified key persona characteristics, pain points and opportunities for improvement. We then created lo-fi wireframes which we tested continually with user panels. The feedback then went into the first UI screens which were then turned into clickable mock-ups that underwent further user testing. We adapted the design and features in response to this learning.
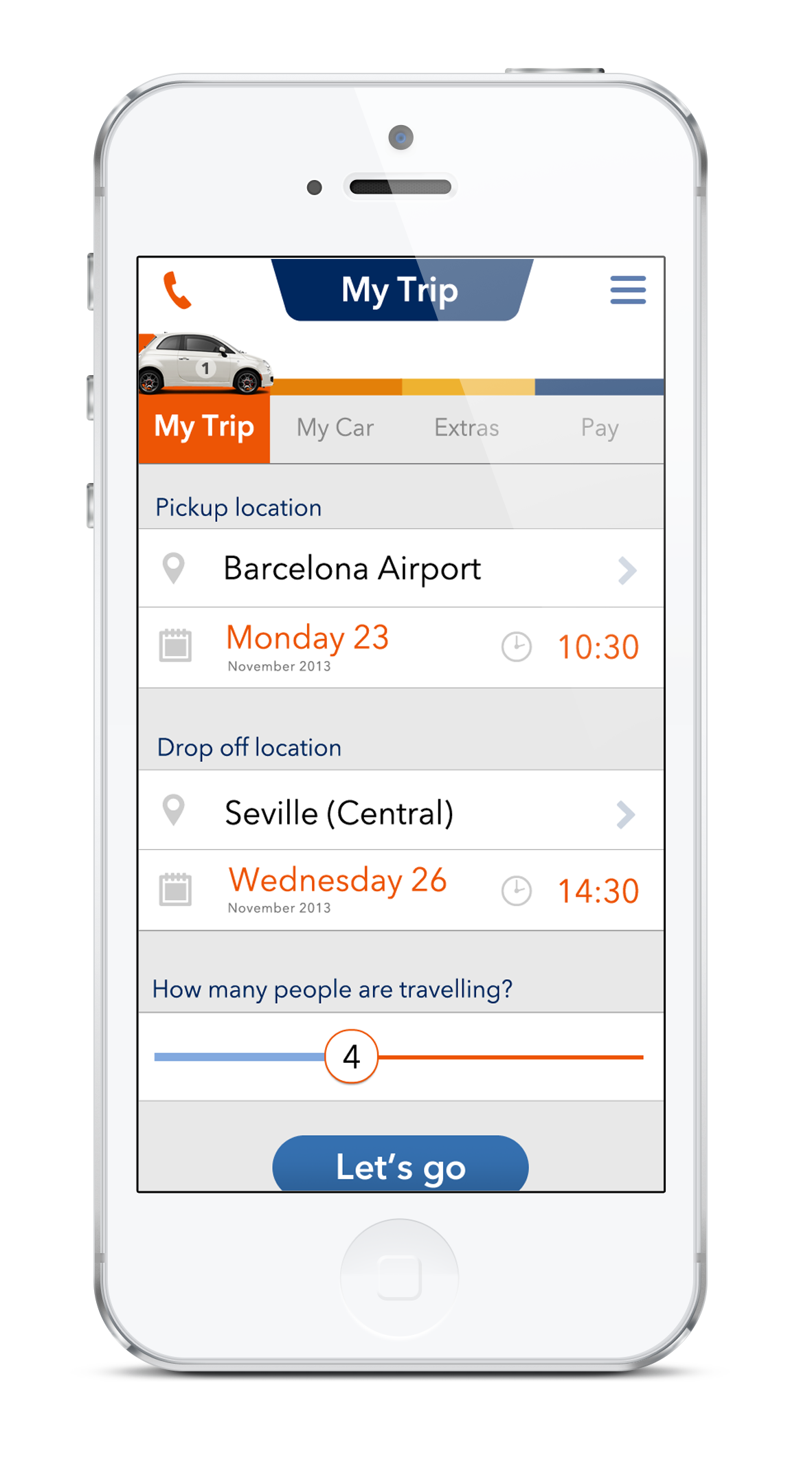
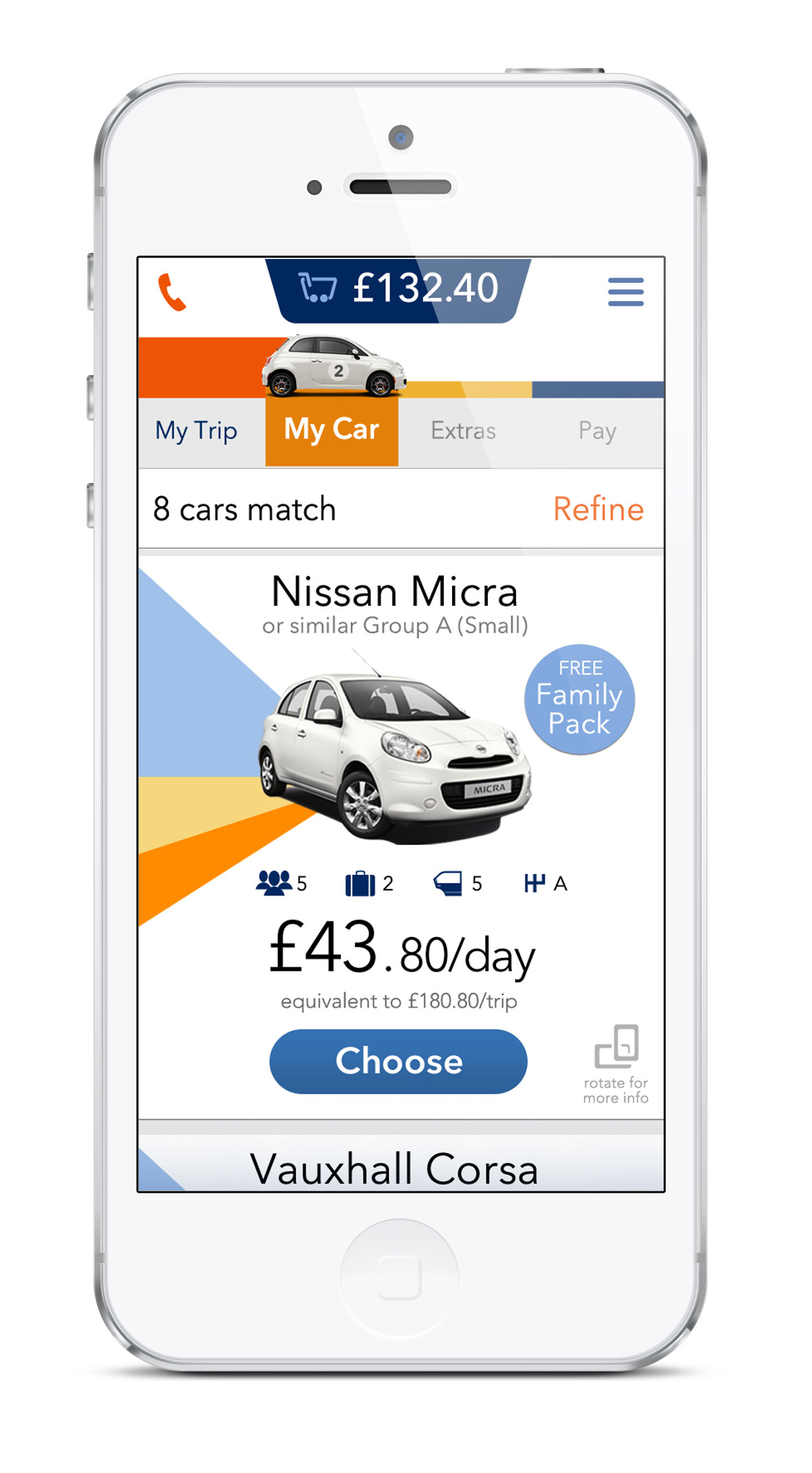
The design featured a clear 4 stage car hire process that showed our app users where on the journey they were and what they had to do next. The little car process metaphor was deliberately realistic and offered them the link to reality that would be source of reassurance. Clear and prominent pricing with live spend totals and the ability to move around the app changing booking criteria to match the hire to their budget was also accomplished.

Budget car rental smartphone app
UX and UI of a new transactional iOS and Android app for the brand. A 4 stage process was chosen based on user research which highlighted that many Budget customers were inexperienced app users and would need guidance in the process of choosing and specifying a rental car and contract.

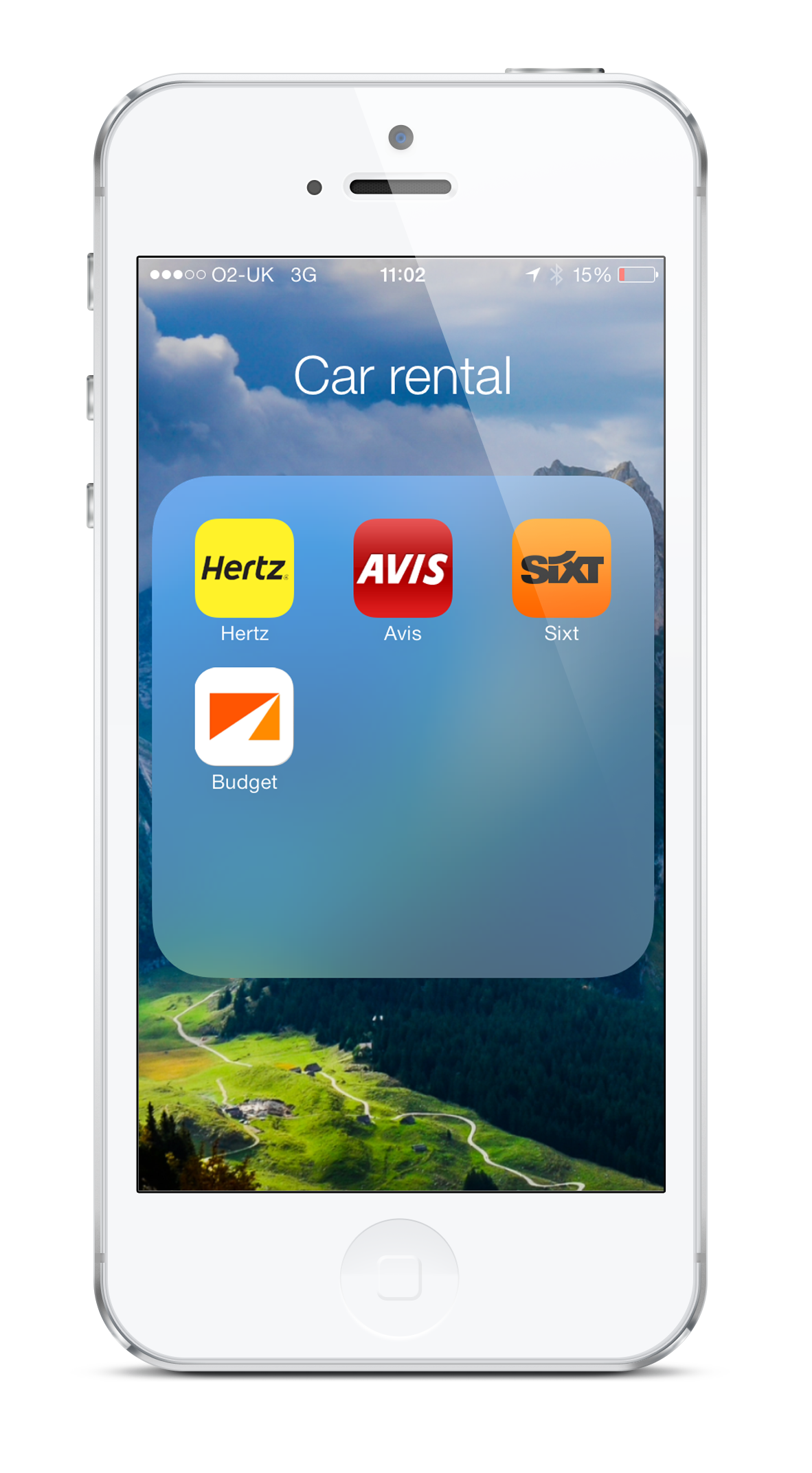
Budget car rental smartphone app
iOS homepage showing app icon

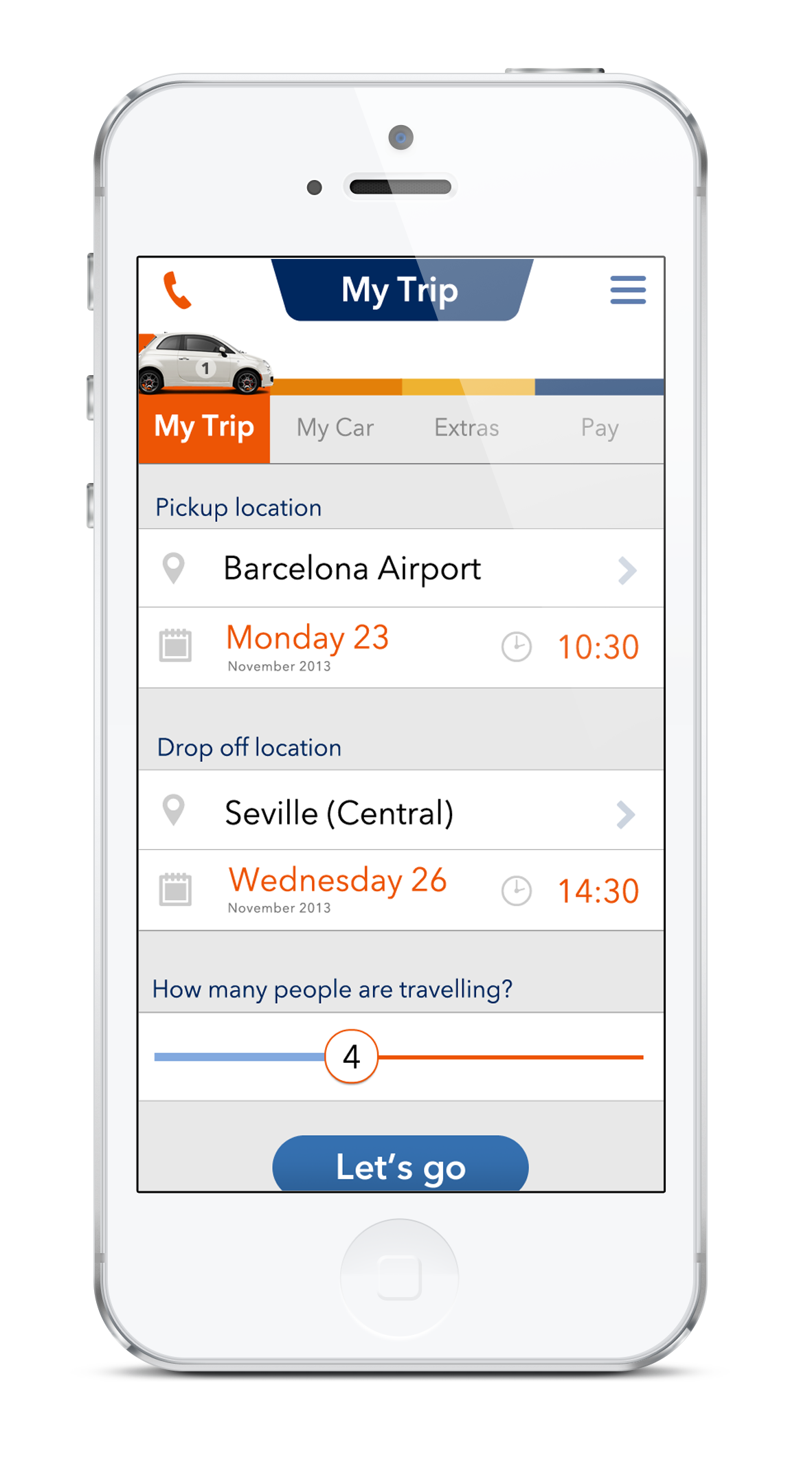
Budget car rental smartphone app
‘My Trip’ screen. Stage 1 of the 4 stage booking process.

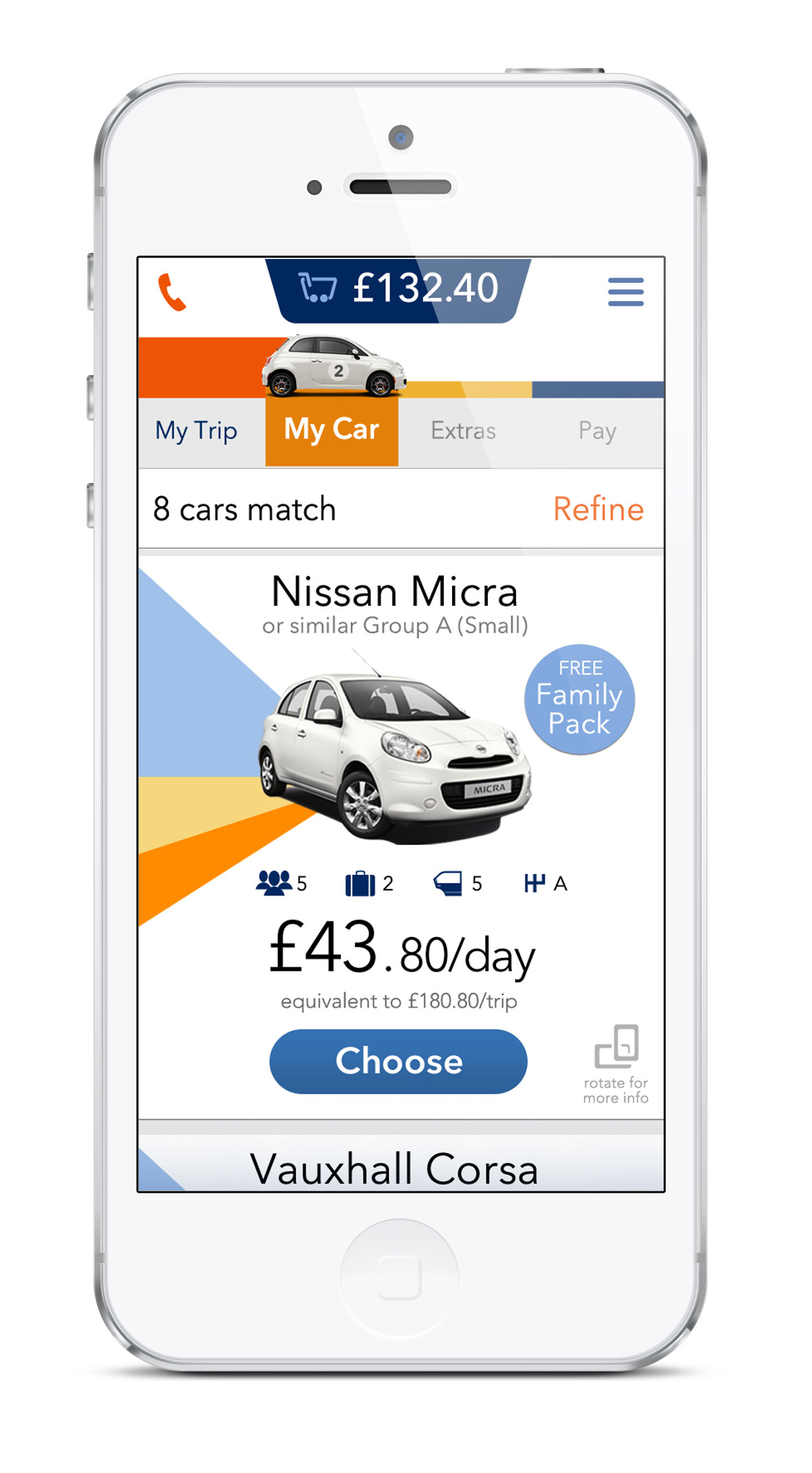
Budget car rental smartphone app
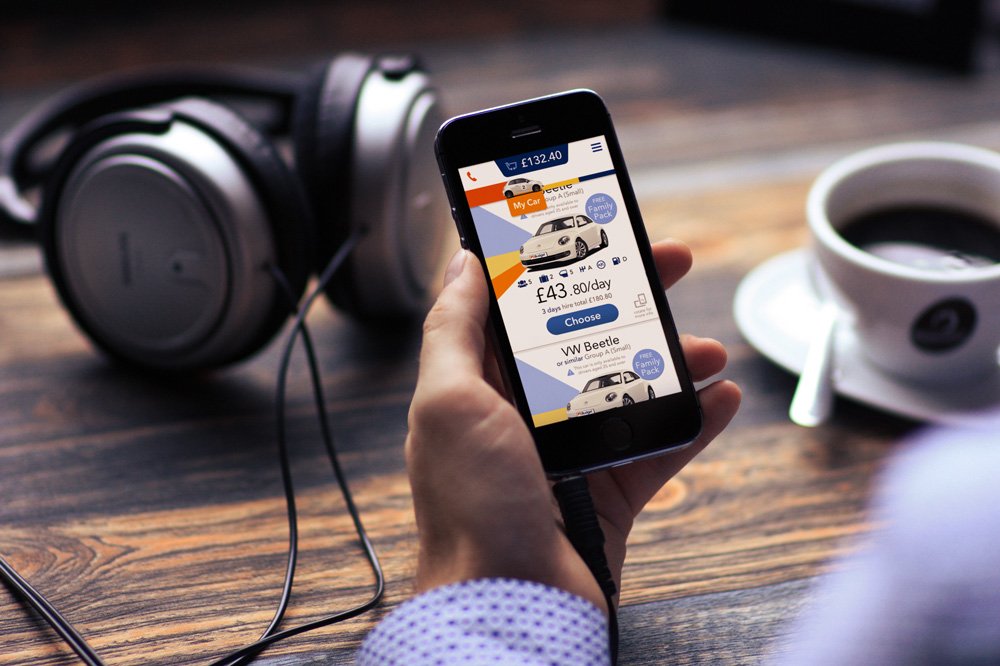
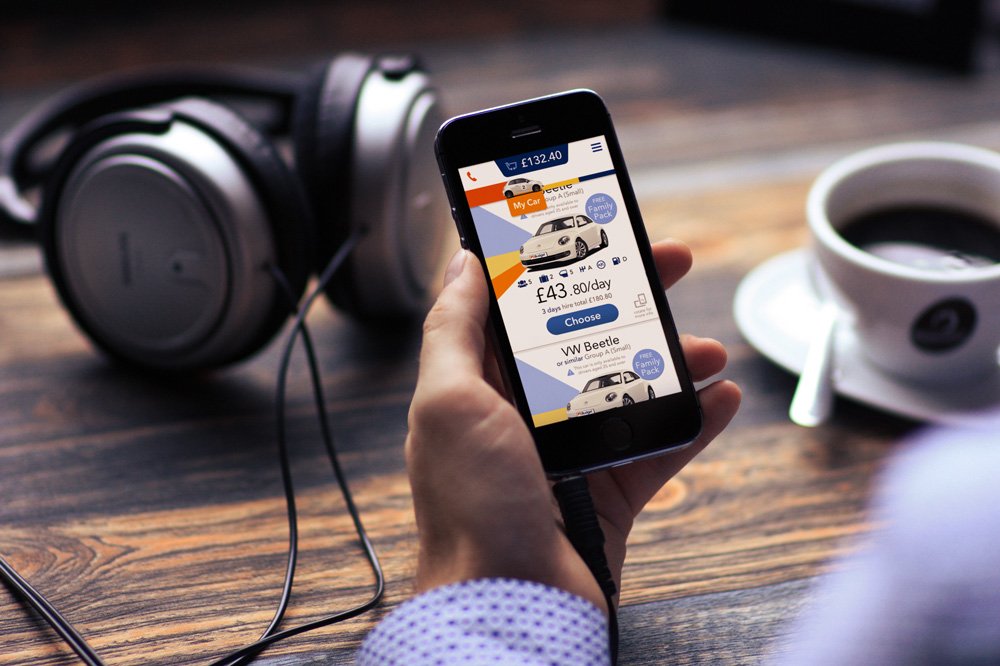
‘My Car’ screen. Stage 2 of the 4 stage booking process.

Budget car rental smartphone app
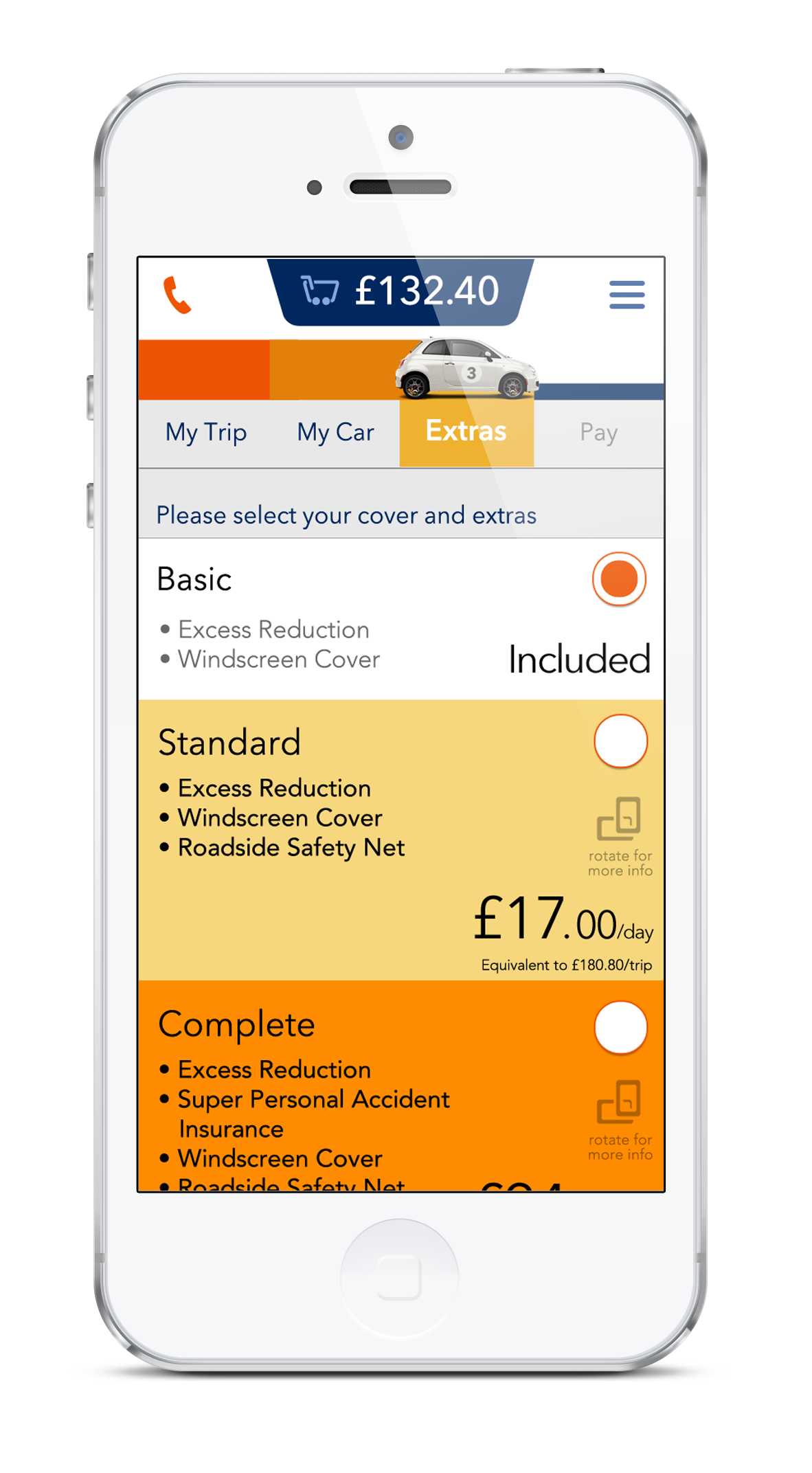
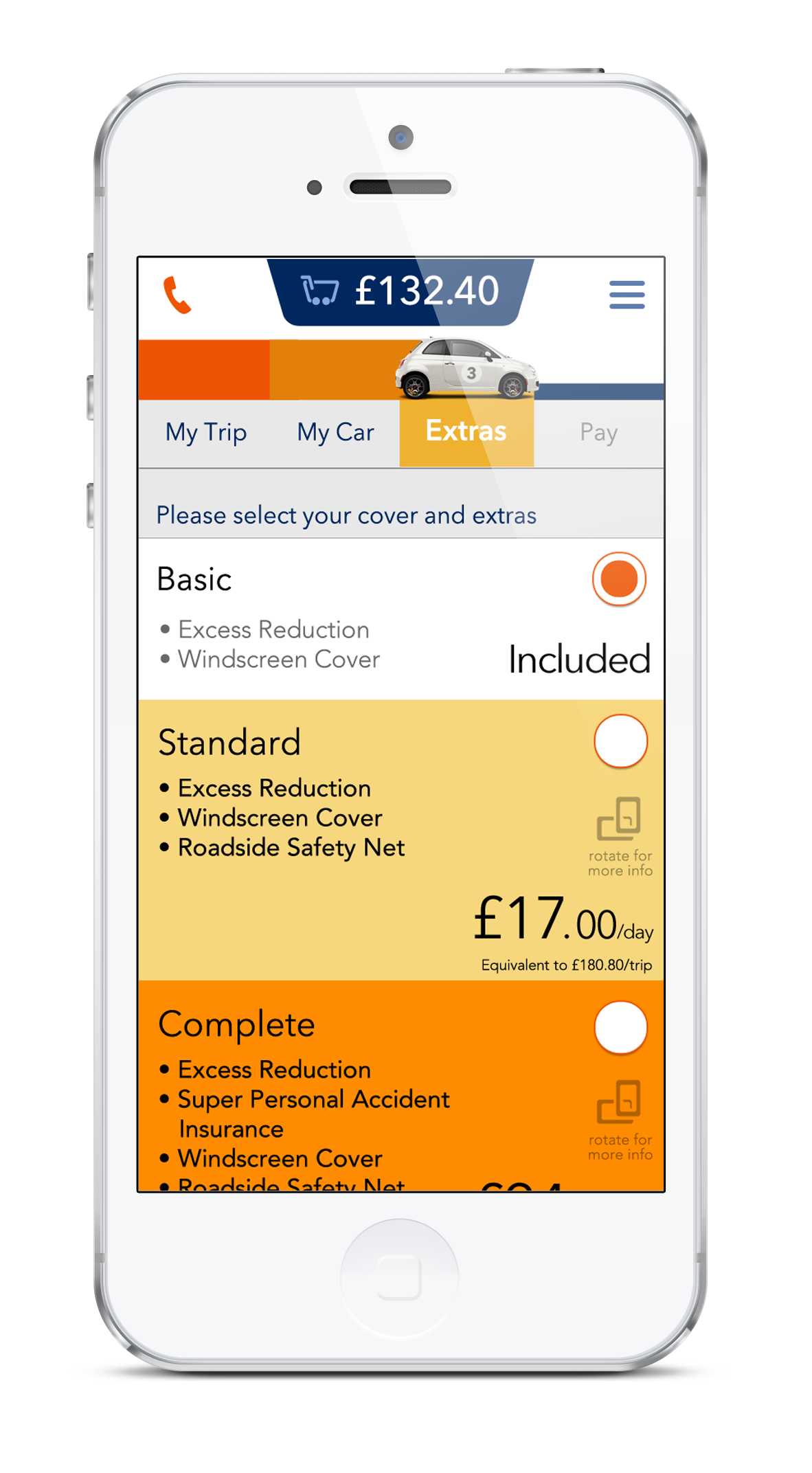
‘Extras’ screen. Stage 3 of the 4 stage booking process.

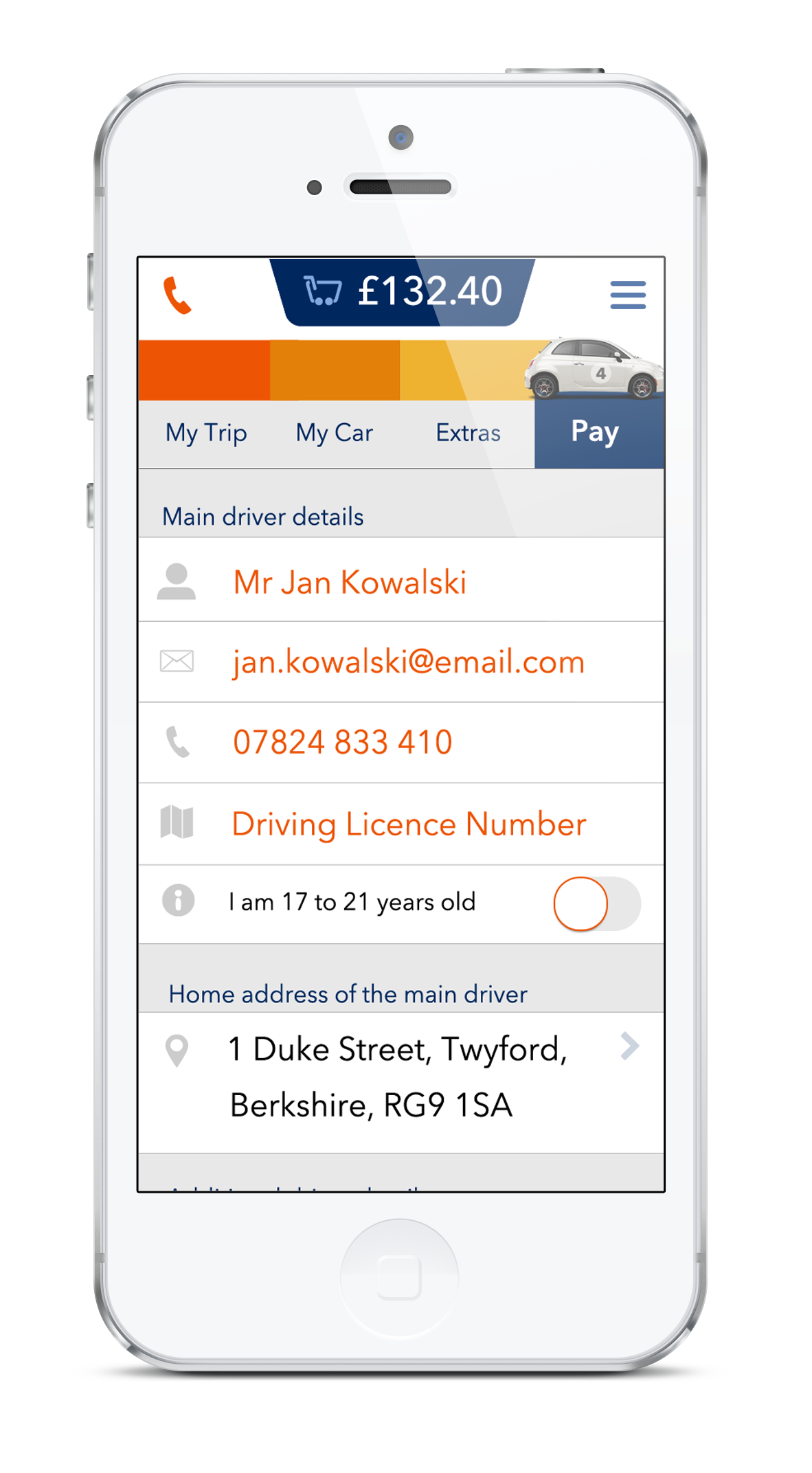
Budget car rental smartphone app
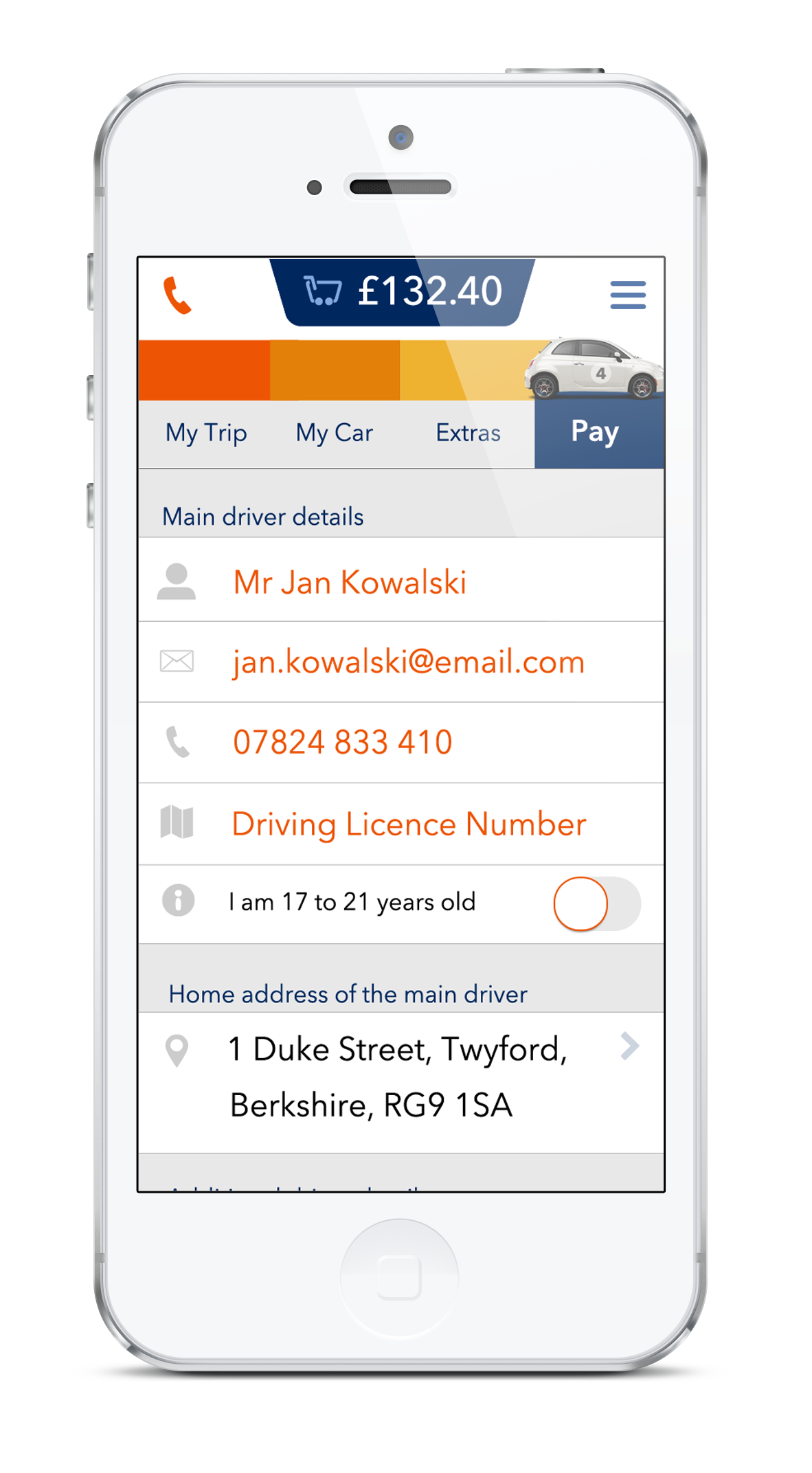
‘Pay’ screen. Stage 4 of the 4 stage booking process.